
续接上篇JS特效,因为那个鼠标背景JS特效啊,他在手机上的效果比较差还吃手机性能会使得网页变卡,所以下面这段JS代码就来了
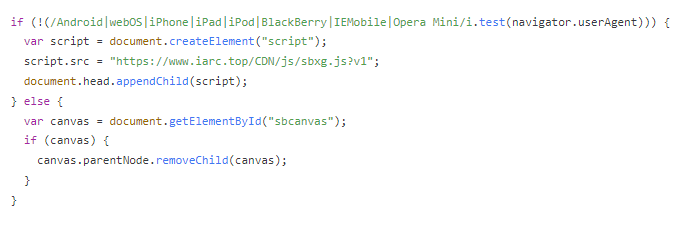
if (!(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent))) {
var script = document.createElement("script");
script.src = "https://www.iarc.top/CDN/js/sbxg.js?v1";
document.head.appendChild(script);
} else {
var canvas = document.getElementById("sbcanvas");
if (canvas) {
canvas.parentNode.removeChild(canvas);
}
}这样,如果当前设备不是移动设备,则加载js文件;否则,如果sbcanvas元素存在,则从DOM中移除它,这样就直接把它删的彻彻底底不占用手机性能了,而PC端则正常运作。






评论 (0)