
源码介绍
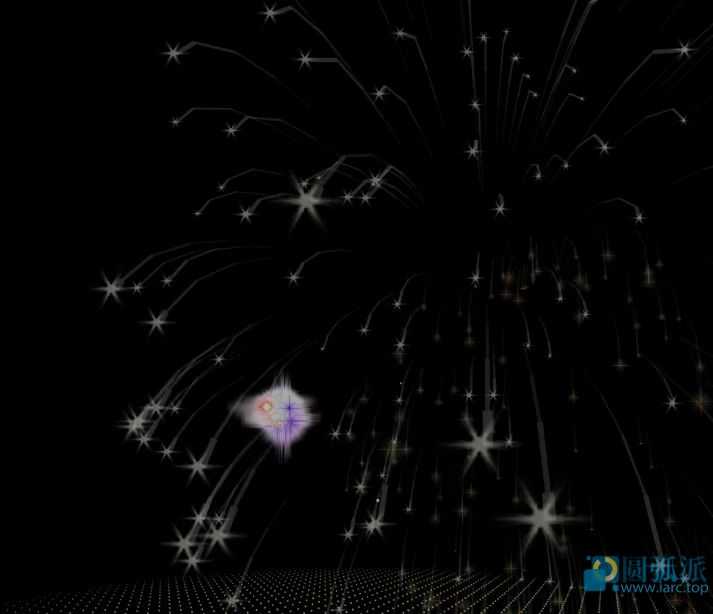
魔幻粒子新年祝福是一段基于HTML5 Canvas制作的粒子爆炸,矩阵显字的动画特效代码,给人一种非常大气的视觉感,欢迎对此段代码感兴趣的朋友前来下载使用。
源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改
下载地址
{cloud title="魔幻粒子新年祝福源码" type="default" url="https://pan.quark.cn/s/3323cd0b8b51" password=""/}
]]>
魔幻粒子新年祝福是一段基于HTML5 Canvas制作的粒子爆炸,矩阵显字的动画特效代码,给人一种非常大气的视觉感,欢迎对此段代码感兴趣的朋友前来下载使用。
源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改
{cloud title="魔幻粒子新年祝福源码" type="default" url="https://pan.quark.cn/s/3323cd0b8b51" password=""/}
]]>
夜间模式
接下来需要编辑的文件以及相对Joe主题的文件路径:
/Joe/assets/js/Joe/assets/css/Joe/assets/css{tabs}
{tabs-pane label="添加HTML代码"}
打开joe.index.js文件找到如图所示位置
可以直接搜joe_list__item wow default定位到,其实一打开就是了。
在第一个a标签元素后面加入如下代码
<div class="article-banner-wrap"></div>
<div class="article-banner"></div>
{/tabs-pane}
{tabs-pane label="添加CSS代码"}
直接将下面的css代码复制粘贴到joe.index.css文件的最后面就行了
/*首页列表渐变*/
.article-banner-wrap {
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
}
.article-banner {
visibility: hidden;
opacity: .2;
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
z-index: 0;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center center;
transition: opacity 0.2s;
-webkit-mask-image: -webkit-linear-gradient(right, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 0) 100%);
border-radius: 8px;
background:linear-gradient(to left,#2BC0E4,#EAECC6);
visibility: visible;
animation: banner-show 1s;
}
.joe_list__item.default:hover .article-banner{opacity: 1;}
其中的background可以改成图片地址,这样效果就是图片了,但图片会拖累网站加载速度,可自行决定是否要换成图片。
{/tabs-pane}
{tabs-pane label="适配夜间模式"}
打开joe.mode.css文件,将以下CSS代码加入文件底部即可。
/*首页列表图片渐变夜间模式*/
html[data-night='night'] .article-banner{
background: linear-gradient(to left,#1F1C2C,#928DAB);
opacity:0.1
}
我这里不是最底部是因为我后来又加其他东西了,其实也不是一定要最底部,只是方便小白操作和自己描述了。
{/tabs-pane}
{/tabs}

鼠标流光背景特效(乱起的名别太在意 :@(献花) ),canvas画布配合JS即可实现,这个版本是我从一个人单页里面抄下来的,顺便优化了一下后将其加入到了本站夜间模式
{card-default label="快速实现" width=""}
<canvas id="sbcanvas" class="sbcanvas"></canvas>
<script src="https://www.iarc.top/CDN/js/sbxg.js"></script>
<style>
.sbcanvas{
display: block;
position: fixed;
top: 0;
z-index: -9;
}
</style>{/card-default}
1.先在body写入
<canvas id="sbcanvas" class="sbcanvas"></canvas>
<script src="https://www.iarc.top/CDN/js/sbxg.js"></script>2.更改css属性display为none(日间模式不显示该元素)
.sbcanvas{
display: none;
position: fixed;
top: 0;
z-index: -9;
}
</style>3.在joe.mode.css文件夹最下面加入以下代码
html[data-night='night'] .sbcanvas{display:block;}完成以上操作即可大功告成,快去开启夜间模式试一下吧
]]>
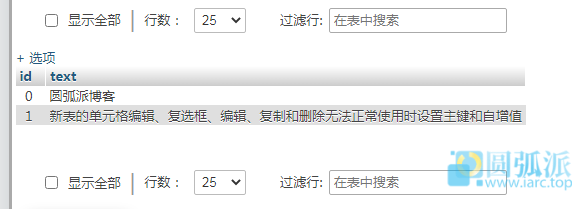
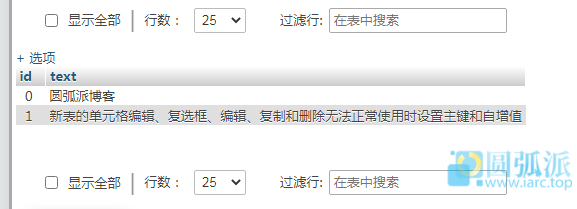
我们先添加一个int自增值字段,比如,我在表A里新增一个字段名为id、数据类型为INT的字段并将其设置为主键,所执行的SQL语句为:
alter table A add column id int auto_increment primary key;语法格式如下:
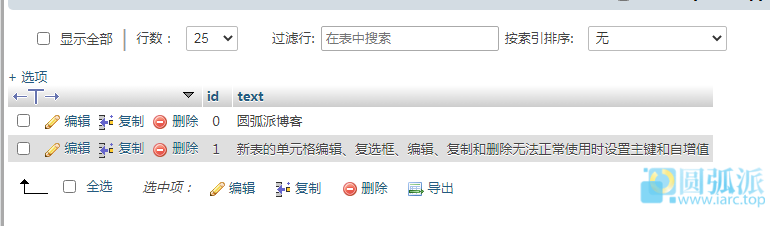
alter table 表名 add column 字段名 数据类型 auto_increment primary key;到’结构’选项卡,选中刚才添加的字段,选择’主键’,然后点确定就好了
回到浏览,即可看到,已经可以进行编辑
在mysql中,可以通过给字段添加“AUTO_INCREMENT”属性来给字段增加自增属性,语法“alter table 表名 add column 字段名 数据类型 AUTO_INCREMENT;”
通过给字段添加 AUTO_INCREMENT 属性来实现字段自增长。语法格式如下:
字段名 数据类型 AUTO_INCREMENT默认情况下,AUTO_INCREMENT 的初始值是 1,每新增一条记录,字段值自动加 1。
一个表中只能有一个字段使用 AUTO_INCREMENT 约束,且该字段必须有唯一索引,以避免序号重复(即为主键或主键的一部分)。
AUTO_INCREMENT 约束的字段必须具备 NOT NULL 属性。
AUTO_INCREMENT 约束的字段只能是整数类型(TINYINT、SMALLINT、INT、BIGINT 等)。
AUTO_INCREMENT 约束字段的最大值受该字段的数据类型约束,如果达到上限,AUTO_INCREMENT 就会失效。
自增字段一般用于主键中。]]>
当主键定义为自增长后,这个主键的值就不再需要用户输入数据了,而由数据库系统根据定义自动赋值。每增加一条记录,主键会自动以相同的步长进行增长。

此种方法比较暴力,就是以彼之道,还施彼身,利用伪静态规则进行跳转下载,比如:扫描根目录下的 /web.rar,那么就会触发规则跳转到大文件下载地址,100G让他慢慢下载,下个爽,磁盘爆了才开心。
打开网站 Nginx 配置文件,将以下规则加入 server 内,完成配置,规则如下:
server {
...
# 专治扫描户
rewrite \.rar/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.tar/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.zip/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.sql/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.gz/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.7z/?$ http://speedtest.tele2.net/100GB.zip permanent;
# 或者使用
rewrite \.(rar|zip|tar|sql|gz|7z)/?$ http://speedtest.tele2.net/100GB.zip permanent;
...
}如果你觉得 100GB 响应时间有点长,那么下面的小文件下载地址,任你挑选,包你满意,地址如下:
新加坡: http://lg-sin.fdcservers.net/10GBtest.zip
日本: http://lg-tok.fdcservers.net/10GBtest.zip
香港: http://lg-hkg.fdcservers.net/10GBtest.zip此方法最简单粗暴,直接网站 Nginx 配置文件里面添加以下的规则,针对服务器上经常让扫描的文件,进行直接禁止访问,请注意:资源下载网站请慎用,规则如下:
server{
...
# 禁止访问指定文件
location ~ \.(zip|rar|sql|tar|gz|7z)$ {
return 444;
}
...
}以上Nginx 规则就是当有用户或恶意扫描访问网站上的 zip|rar|sql|tar|gz|7z 等资源时,直接返回 444 错误码。
以上方法各有千秋,但我更加喜欢第一种方法,以彼之道,还施彼身,像我的性格,既然来了,我也不好意思让人家空手而归是吧,而方法二如果直接全部禁止访问,那么用户就没办法下载了,所以资源下载网站请慎用方法二。
]]>
接口地址:http://wp.birdpaper.com.cn/intf/getCategory
返回格式:JSON
请求方式:GET
请求示例:http://wp.birdpaper.com.cn/intf/getCategory
请求参数说明:直接请求
返回参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| old_id | String | 是 | 分类id |
| category | String | 是 | 分类名称 |
| position | String | 否 | 总张数 |
| hot_tag | String | 否 | 二级分类 |
返回示例:
{
errno: 0,
msg: "",
data: [
{
category: "4K专区",
show_name: "4K",
position: "100",
hot_tag: [],
old_id: "36"
},
{
category: "美女模特",
show_name: "美女",
position: "99",
hot_tag: [
{
tag: "清纯",
show_tag: "清纯"
},
{
tag: "YOU物馆",
show_tag: "YOU物馆"
},
{
tag: "性感女神",
show_tag: "性感女神"
},
{
tag: "文艺古风",
show_tag: "文艺古风"
}
],
old_id: "6"
},
]
}
接口地址:http://wp.birdpaper.com.cn/intf/GetListByCategory?cids=分类ID&pageno=1&count=10
返回格式:JSON
请求方式:GET
请求示例:http://wp.birdpaper.com.cn/intf/GetListByCategory?cids=36&pageno=1&count=10
请求参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| cids | Number | 是 | 分类id |
| pageno | Number | 是 | 分页 |
| count | Number | 是 | 加载数量 |
返回参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | String | 是 | 唯一id |
| url | String | 是 | 图片地址 |
| category | String | 是 | 所属分类 |
| category | String | 否 | 描述【关键字】 |
示例代码:
{
errno: 0,
msg: "",
data: {
total_count: 2000,
total_page: 200,
pageno: 1,
count: 10,
list: [
{
id: "2023166",
category: "4K专区",
tag: "战斗机,飞机,跑道",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/3650801a856228d3997177edb8a1af85--2407623804.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2023154",
category: "4K专区",
tag: "春意盎然,草原,牧场,辽阔",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/1d14e3582128cc37c000732f978e8f1f--367037341.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2023151",
category: "4K专区",
tag: "春意盎然,草原,蓝天,云朵,护眼",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/041032637716209918e845fa5ad71f84--3089467778.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2022431",
category: "4K专区",
tag: "国漫,鬼刀,冰公主",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/475b89875e937bd2b3c66ab671399629--4138468370.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2022428",
category: "4K专区",
tag: "护眼壁纸,蒲公英",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/b53b176f0834948e28180a23512aa2b2--694726005.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2021933",
category: "4K专区",
tag: "夏威夷海滩,,黄昏,,",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/e567cb40c5774304783516299e518be4--1848356019.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2021927",
category: "4K专区",
tag: "夏威夷,,海滩,,航拍",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/c2a52d1c2fc64ab43e4b1308cb200645--2561210487.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2021917",
category: "4K专区",
tag: "绿巨人,漫威,钢铁侠",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/98dc794cf51b17a81972be1b119bae09--605464834.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2021811",
category: "4K专区",
tag: "金发,美女,精灵,兽耳",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/2a2ffaeeddfcedeabe6cbd6568b75cd9--2249190785.jpg",
status: "1",
live_open: false,
class_id: "36"
},
{
id: "2021810",
category: "4K专区",
tag: "森林,丛林,河流,航拍",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202006/682e17b213552fc3083e393b5da4b4b6--2092649417.jpg",
status: "1",
live_open: false,
class_id: "36"
}
]
}
}
接口地址:http://wp.birdpaper.com.cn/intf/search?content=搜索关键字&pageno=1&count=10
返回格式:JSON
请求方式:GET
请求示例:http://wp.birdpaper.com.cn/intf/search?content=模特&pageno=1&count=10
请求参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| content | Number | 是 | 关键字 |
| pageno | Number | 是 | 分页 |
| count | Number | 是 | 加载数量 |
返回参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | String | 是 | 唯一id |
| url | String | 是 | 图片地址 |
| category | String | 是 | 所属分类 |
| tag | String | 否 | 描述【关键字】 |
示例代码:
{
errno: 0,
msg: "",
data: {
total_count: 2000,
total_page: 200,
pageno: 1,
count: 10,
list: [
{
id: "324680",
tag: "美女模特",
category: "美女模特",
url: "http://cdn-ali-img-staticbz.shanhutech.cn/bizhi/staticwp/201903/761350b68e44fca315cff737d409b19f.jpg",
class_id: "6"
},
{
id: "324678",
tag: "美女模特",
category: "美女模特",
url: "http://cdn-ali-img-staticbz.shanhutech.cn/bizhi/staticwp/201903/e83a9930f71dc0d9cb0d184a9027c7f2.jpg",
class_id: "6"
}
]
}
}
接口地址:http://wp.birdpaper.com.cn/intf/newestList?pageno=1&count=10
返回格式:JSON
请求方式:GET
请求示例:http://wp.birdpaper.com.cn/intf/newestList?pageno=1&count=10
请求参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pageno | Number | 是 | 分页 |
| count | Number | 是 | 加载数量 |
返回参数说明:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| total_count | String | 否 | 总条数 |
| total_page | String | 否 | 总页数 |
| pageno | String | 是 | 当前页数 |
| count | String | 是 | 当前条数 |
| list | Array | 否 | 数据数组 |
| category | String | 否 | 所属分类 |
| url | String | 是 | 地址 |
| tag | String | 否 | 描述【关键字】 |
示例代码:
{
errno: 0,
msg: "",
data: {
total_count: 180,
total_page: 18,
pageno: 1,
count: 10,
list: [
{
id: "2022854",
category: "动漫卡通",
tag: "二次元,教室,桌椅,黑板",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/d675b9065438991b26f1b842824c49a8--1570210833.jpg",
status: "1",
live_open: false,
class_id: "26"
},
{
id: "2022848",
category: "风景大片",
tag: "油菜花,平原,田野,广阔",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/f2e18b5f43f5a2a4e8ba826e58cd3bdd--774278070.jpg",
status: "1",
live_open: false,
class_id: "9"
},
{
id: "2022845",
category: "风景大片",
tag: "自然风光,山顶,雾,群山",
url: "http://cdn-ali-img-shstaticbz.shanhutech.cn/bizhi/staticwp/202007/9b8ad17988a067f2af48dfbd1403a88a--2871356798.jpg",
status: "1",
live_open: false,
class_id: "9"
},
]
}
}
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| total_count | String | 否 | 总条数 |
| total_page | String | 否 | 总页数 |
| pageno | String | 是 | 当前页数 |
| count | String | 是 | 当前条数 |

Github开源地址:https://github.com/metowolf/Meting
Meting自带的接口目前无法解析网易云黑胶音乐了(只能放40秒),所以圆弧免费为广大站长提供一个能解析网易云黑胶和QQ音乐VIP歌曲的MetingApi接口:https://v.iarc.top/
在Meting.js文件里第40行左右的API替换成上面的即可
再附上一个第三方接口:https://api.mizore.cn/meting/api.php
第个直接请求会403,并非接口失效,带上参数请求即可,例:https://api.mizore.cn/meting/api.php?server=netease&type=playlist&id=7783760543&r=:r
| 参数 | 默认 | 描述 |
|---|---|---|
| id | require | 歌曲 ID / 播放列表 ID / 专辑 ID / 搜索关键字 |
| server | require | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | 音乐链接,支持: netease, tencent, xiami |
| fixed | false |
固定模式 |
| mini | false |
迷你模式 |
| autoplay | false |
自动播放 |
| theme | #2980b9 |
主题色 |
| loop | all |
播放器循环播放,值: 'all', 'one', 'none' |
| order | list |
播放顺序: 'list', 'random' |
| preload | auto |
预加载值: 'none', 'metadata', 'auto' |
| volume | 0.7 |
默认音量,注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex | true |
防止同时播放,当这个播放开始时暂停其他播放 |
| lrc-type | 0 |
歌词类型 |
| list-folded | false |
指示列表是否应该首先折叠 |
| list-max-height | 340px |
列出最大高度 |
| storage-name | metingjs |
存储播放器设置的 localStorage 键 |
{abtn icon="fa-bandcamp" color="#ff6800" href="https://www.iarc.top/57.html" radius="17.5px" content="Meting使用方法"/}
]]>该解析接口的网易云黑胶不会到期。
绿钻到期了,QQ音乐只能解析非会员音乐了。
UPDATE 表名 SET B列名=A列名
需求:把一个表某个字段内容复制到另一张表的某个字段。
实现sql语句1:
代码如下:
UPDATE file_manager_folder f1
LEFT OUTER JOIN file_manager_folder f2
ON f1.name = f2.name AND f2.parentId = 54
SET f1.parentId = 54
WHERE f2.name IS NULL AND f1.id IN (1,2,3);实现sql语句2:
代码如下:
update B set extra = A.extra from A join B on (A.id = B.id);实现sql语句3:
代码如下:
update b set b.sms = (select a.sms from a where a.id = b.id)需要确定两张表中的id都是主键或者唯一
实现sql语句4:
代码如下:
UPDATE A SET A.SMS = (SELECT B.SMS FROM B WHERE A.ID = B.ID) WHERE EXISTS (SELECT 1 FROM B WHERE A.ID = B.ID);实现sql语句5:
复制一个表字段数据到另外一个表的字段,可以这么写:
实现sql语句5:
代码如下:
UPDATE tb_1 INNER JOIN tb_2 ON tb_1.tid = tb_2.tid
SET tb_1.tcontent = tb_2.tcontent附:同表复制
需求:把同一张表的一个字段内的内容复制到另一个字段里
例1:
我想把article表中A字段的内容复制到article表中B字段里面sql语句为:
代码如下:
update article set B=A;例2:
有时候,我们需要复制某个字段一整列的数据到另外一个新的字段中,这很简单,SQL可以这么写:
代码如下:
UPDATE tb_1 SET content_target = content_source;大概写法如下:
代码如下:
Update {your_table} set {source_field} = {object_field} WHERE cause现有表A和表B,希望更新A表,当 A.bid = B.id时,a.x = b.x, a.y=b.y:
update a inner join b on a.bid=b.id set a.x=b.x,a.y=b.y;
直接解压到本地或网站根目录打开即可
添加音乐可参考这两篇文章:使用JS使音乐自动播放的两种方法(不受限于浏览器)
JavaScript实现音乐单曲循环

{hide}
{cloud title="cxk打篮球小游戏源码" type="lz" url="https://xql.lanzoue.com/iLNWF0jdf0kd" password=""/}
{/hide}
]]>