
赠送100台康乐主机
活动链接:http://idc.arcpi.cn

免费二级域名212025.xyz
公益二级域名:http://212025.xyz
祝福网页在线生成
制作地址:http://web.iarc.top

活动链接:http://idc.arcpi.cn

公益二级域名:http://212025.xyz
制作地址:http://web.iarc.top

魔幻粒子新年祝福是一段基于HTML5 Canvas制作的粒子爆炸,矩阵显字的动画特效代码,给人一种非常大气的视觉感,欢迎对此段代码感兴趣的朋友前来下载使用。
源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改
{cloud title="魔幻粒子新年祝福源码" type="default" url="https://pan.quark.cn/s/3323cd0b8b51" password=""/}
]]>| 1年 | 配置 |
|---|---|
| 99元 | 2核2G,3M固定带宽不限流量,40G ESSD Entry云盘 |
{abtn icon="fa-diamond" color="#ff6800" href="https://www.aliyun.com/benefit?scm=20140722.M_185600978.P_114.MO_2274-ID_10517682-MID_10517682-CID_31491-ST_11142-V_1&source=5176.29345612&userCode=m2urtzth" radius="5px" content="点我前往阿里云活动页"/}

{progress percentage="90%" color="#fff56b"/}
宽带只有3M,装个win10系统当成云电脑从网上下文件网速几十M比3M快多了,但是从服务器上下文件到本地就3M左右,个人博客类的站点够用。
{progress percentage="99%" color="#fff56b"/}
排除被人为打黑洞里了一次,用了一年期间没有连不上的情况。
| 1年 | 配置 |
|---|---|
| 99元 | 2核2G,100Mbps优质BGP宽带每月限600GB流量(超出限速1M),30GB SSD存储 |

香港AMD Linux VPS折后价格表:
| 1年 | 配置 |
|---|---|
| 81.4元 | 1核1G,100Mbps优质BGP,600GB月流量(超出限速1M),15GB SSD存储 |
| 96.2元 | 1核2G,100Mbps优质BGP,600GB月流量(超出限速1M),15GB SSD存储 |
一年付3.8折优惠码:12THBIRTHDAY 

{abtn icon="fa-diamond" color="#ff6800" href="https://my.yecaoyun.com/aff.php?aff=2415" radius="5px" content="点我前往野草云活动页"/}
{progress percentage="100%" color="#fff56b"/}
100MbpsBGP线路在国内实测下载速度是10M左右,比3M快了三四倍。就是一个月只有600GB流量,超过600GB就会被限速,我这一年用的过程中一个月最高用的还不到100GB了,正常建网站完全够用,如果用这搭梯子翻墙的话用的可能多一点。下载应用确实比国内服务器舒服,不用弄镜像源了,这可以直连github等代码仓库。
{progress percentage="80%" color="#fff56b"/}
一年里有两次断网超过12小时(都是小概率事件都被我撞上了),我看他们公告发了几次重启断网公告,这我倒是没察觉到。
财务系统被入侵了,强制给我重置了root密码并关机了 ::(黑线) 
香港地震给机房震断电了
目前我就这两家的服务器用的时长都超过一年了(内陆阿里云,海外野草云),其他家的没用过不做评价。

腾讯云、华为云、移动云等这些国内有名的也有很多便宜的服务器可以关注一下,但都是大陆空间都需要icp备案。
野草云除了隔几个月用十几分钟重启一下,没有啥毛病了,网速能接受,用来装xui最合适了,也是运营了12年应该不会跑路的。不过要极致稳定就选阿里云,要宽带和基本稳定就选野草云,香港离大陆也不算远,延迟不算高,给网站套个国内的CDN也可以缓解延迟。
如果有更便宜更具性价比的服务器欢迎留言:@(献花)
]]>
夜间模式
接下来需要编辑的文件以及相对Joe主题的文件路径:
/Joe/assets/js/Joe/assets/css/Joe/assets/css{tabs}
{tabs-pane label="添加HTML代码"}
打开joe.index.js文件找到如图所示位置
可以直接搜joe_list__item wow default定位到,其实一打开就是了。
在第一个a标签元素后面加入如下代码
<div class="article-banner-wrap"></div>
<div class="article-banner"></div>
{/tabs-pane}
{tabs-pane label="添加CSS代码"}
直接将下面的css代码复制粘贴到joe.index.css文件的最后面就行了
/*首页列表渐变*/
.article-banner-wrap {
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
}
.article-banner {
visibility: hidden;
opacity: .2;
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
z-index: 0;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center center;
transition: opacity 0.2s;
-webkit-mask-image: -webkit-linear-gradient(right, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 0) 100%);
border-radius: 8px;
background:linear-gradient(to left,#2BC0E4,#EAECC6);
visibility: visible;
animation: banner-show 1s;
}
.joe_list__item.default:hover .article-banner{opacity: 1;}
其中的background可以改成图片地址,这样效果就是图片了,但图片会拖累网站加载速度,可自行决定是否要换成图片。
{/tabs-pane}
{tabs-pane label="适配夜间模式"}
打开joe.mode.css文件,将以下CSS代码加入文件底部即可。
/*首页列表图片渐变夜间模式*/
html[data-night='night'] .article-banner{
background: linear-gradient(to left,#1F1C2C,#928DAB);
opacity:0.1
}
我这里不是最底部是因为我后来又加其他东西了,其实也不是一定要最底部,只是方便小白操作和自己描述了。
{/tabs-pane}
{/tabs}
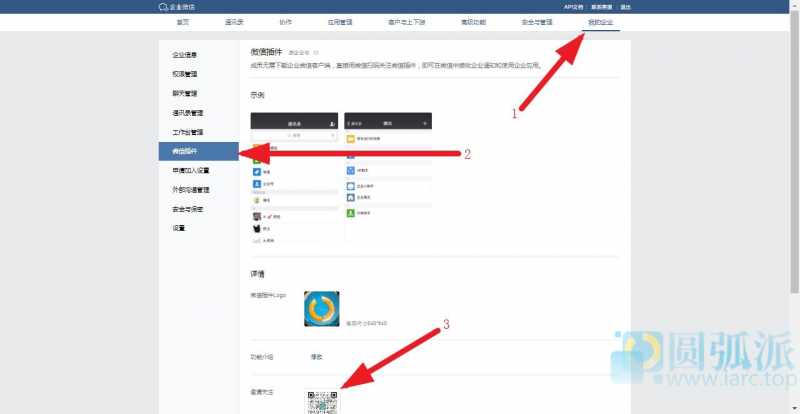
企业邮箱注册教程在网上一搜就有很多视频教程,免费版的有阿里、网易、腾讯企业邮箱,在这就不说咋注册了(去掉域名解析生效时间,连一分钟都用不了)。
我当时腾讯企业邮箱公众号也关注了,新邮件消息提醒也打开了,腾讯企业邮箱小程序里的消息提醒也打开了,但实际一测试在微信里还是没有任何的提醒,只有企业微信里提醒了。后来我按住它那个网页端研究了半天,页面内的有关的没关的按钮全点了一遍,应用什么的乱七八糟的也创建了一遍都没能实现腾讯企业邮箱接收邮件后在微信内提醒这个功能,在网上也搜了一圈发现都是说的乱七八糟的而且没有一点用,后来还是找了个客服终于解决了,然后发现其实实现这个功能也是30秒之内就能结束战斗的,结果我花了30多分钟 ::(心碎)


在企业邮箱收到邮件的第一时间微信能就能收到消息提醒,就和QQ邮箱那个几乎一样,这样就能把企业微信给卸载了直留个微信就能使用企业邮箱收发邮件了。 :$(强)

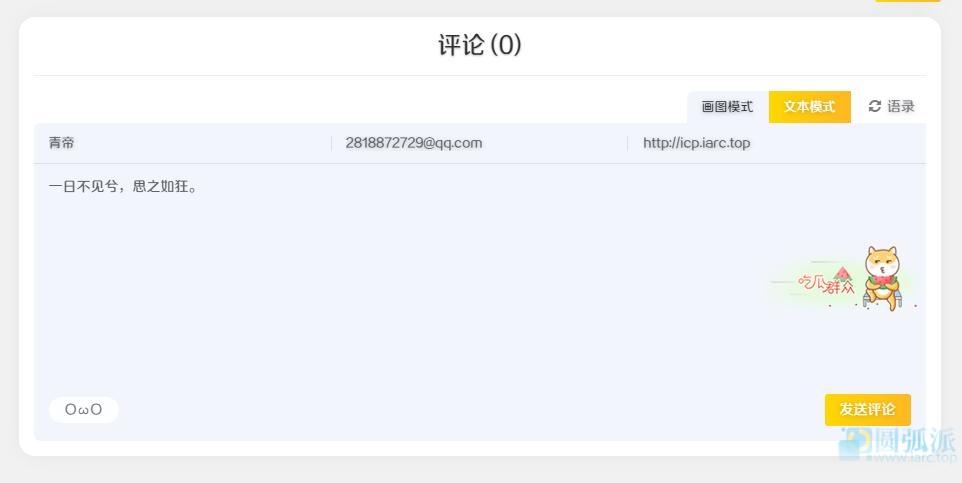
.joe_comment__respond-form .body{padding:15px;background:url(https://www.iarc.top/usr/uploads/2024/03/1257364055.png);background-position:right;background-repeat:no-repeat;resize:none;}.joe_comment__respond-form .body:hover{background-position-x:4000px;transition:ease-in-out 2s;}.joe_comment__respond-form .body 就是评论框主题,可以直接在前端按F12查看自己主题的是哪个组
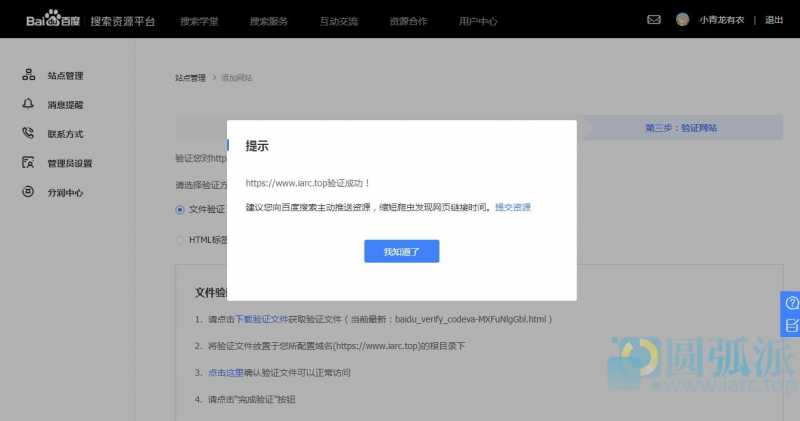
图片:
最好自己保存下来,以防失效。

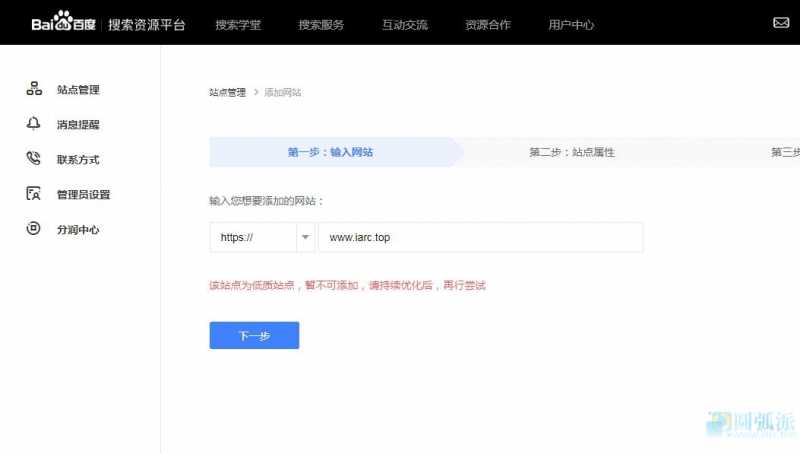
然后我第一时间就去找百度资源平台客服反馈,结果一直都是个人工智障还没法转人工,一直答非所问,而且提供的反馈链接都失效了还发给我。所以先给各位排除掉这个想法。
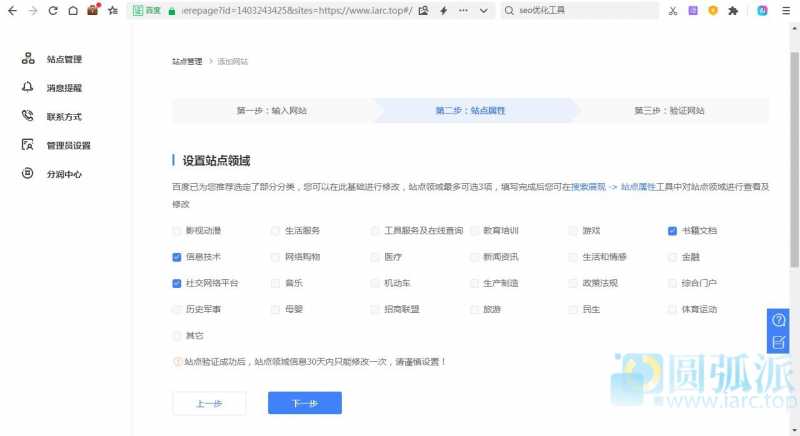
技术优化:网站的结构是否合理,URL是否简洁,是否有移动设备适配等。
我不能保证这是最短路径,但是我就是这样边投诉边反馈的溜了一大圈后确实是恢复了

原创性
深度分析:不仅仅提供表面信息,还要深入分析,提供行业洞察。
网站设计
内容与广告的平衡:广告应与内容相关,不应影响用户阅读体验。
网站结构
避免不良链接:定期检查并移除指向低质量或不相关网站的链接,尤其是死链接不能有。
到域名控制面板把那些无法正常打开的域名解析全部删了或者暂停解析,因为百度资源搜索平台的算法好像是只要有一个子域名被列为低质站点,其主域名也会被连带列入。
去百度网址安全中心-误报申诉进行申诉。然后反馈的邮件会说没问题
去看关于搜索资源平台清退风险资源验证关系的通知然后通过资源平台验证关系清退反馈进行反馈
我从发现自己网站被列为低质站点到解决恢复大概时间是不到4个月,期间网站也不用关闭,但是网站加载速度最好控制到10s之内加载完成,然后文章该咋更咋更,也不用那么频繁,只要是原创的就行,我当时好像是一个月就更一两篇甚至一篇也不更,恢复期间收录量确实会下降,但三四个月他也掉不完。
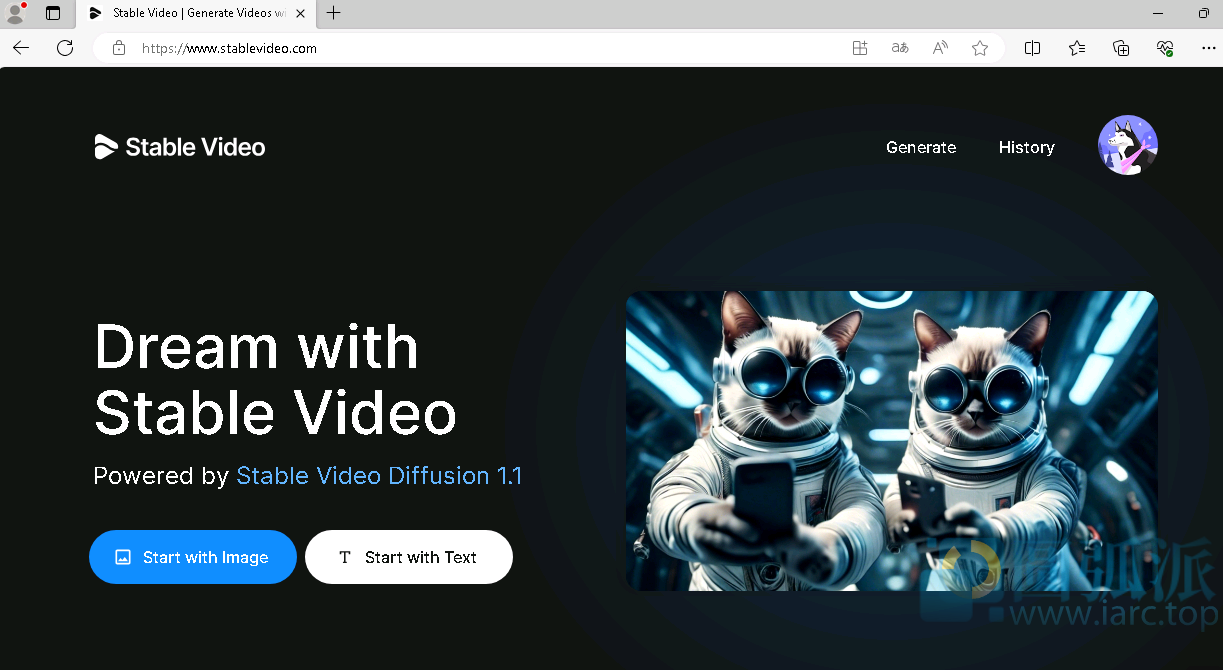
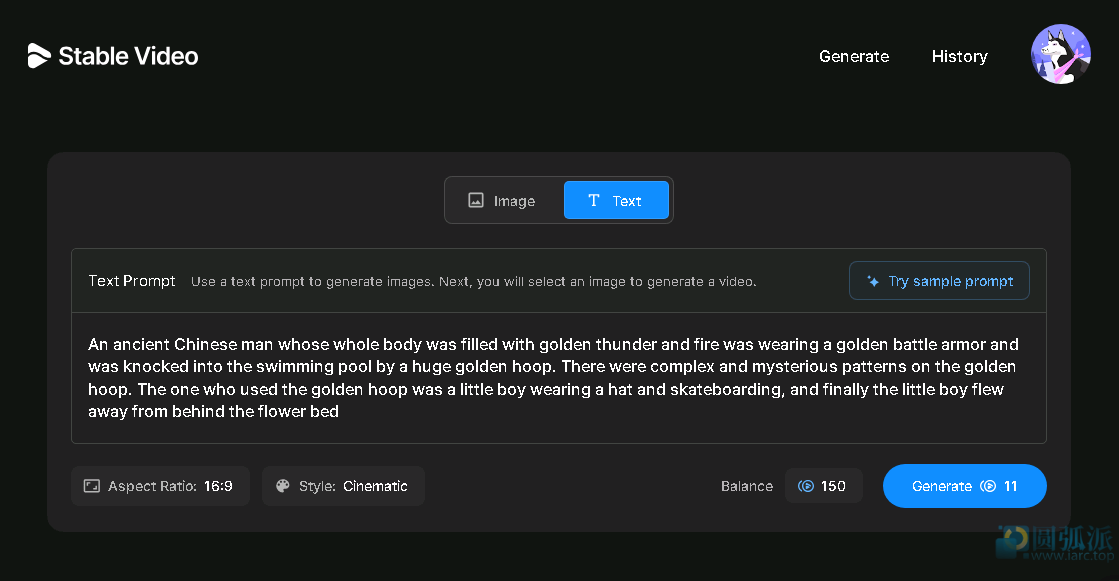
1.打开stablevideo登陆,两个选项,一个是文生视频,一个是图生成视频,我这里以文生成视频为例:
2.输入描述词(必须是英文)
3.选择好要继续生成的视频的封面并选择运镜等配置
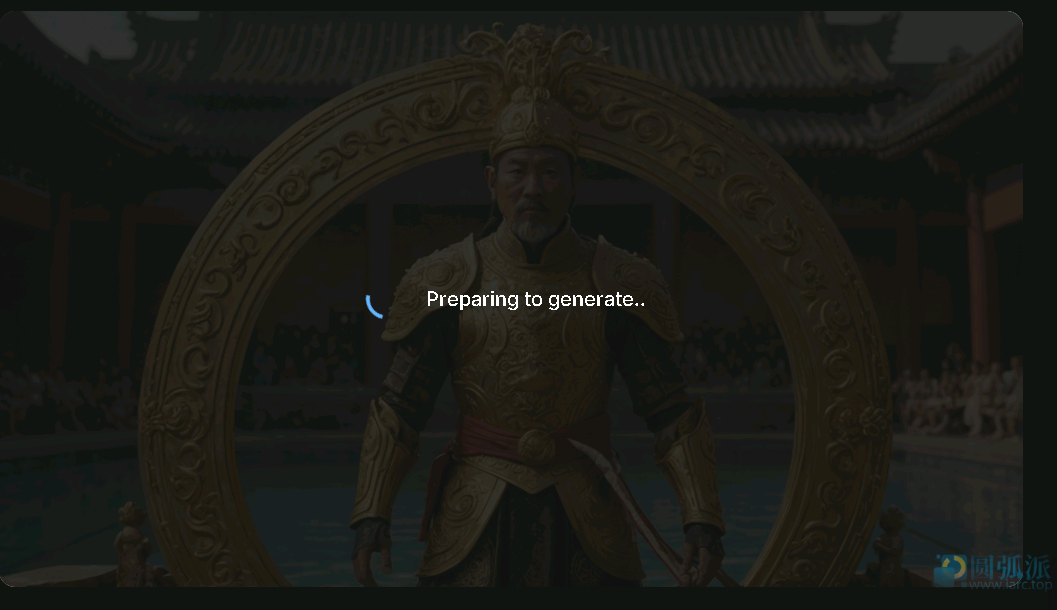
4.开始生成视频(说白了还是图生视频)然后等个几分钟
5.生成完成直接下载即可
{message type="warning" content="生成的视频很短,达不到Sora的一分钟,只有5秒左右。"/}
]]>
当蓝奏云链接失效时,如何快速恢复访问?
在遇到无法访问的情况时,尝试更换蓝奏云的主域名是一个简单而有效的解决方案。蓝奏云有多个主域名,包括但不限于lanzv.com、lanzoub.com、lanzouu.com、lanzouc.com、lanzoue.com和lanzoui.com。根据用户反馈,lanzoui.com域名的访问率较高,可能是因为使用人数较少。
操作示例:
假设您尝试访问以下链接:https://xql.lanzv.com/izGMs1otfqpg,如果无法打开,您可以尝试更换为:https://xql.lanzoui.com/izGMs1otfqpg。这样的尝试往往能够解决问题。
通过更换蓝奏云的主域名,您可以在大多数情况下恢复对分享链接的访问。这种方法对于解决由于网络不稳定或主域名故障导致的访问问题特别有效。希望这些信息能够帮助那些遇到类似问题的用户。
]]>
纯CSS实现,效果可见本页面从下往上飘得一闪一闪的特效,未引入除CSS代码外任何文件。
{hide}
<link rel="stylesheet" href="https://www.iarc.top/css/firefly.css" />
<style>.circle-container {position: fixed;top: 0;left: 0;z-index: 1}</style>
<script>
var firefly = "";
for (var i = 1; i <= 100; i++) {
firefly = '<div class="circle-container"><div class="circle"></div></div>';
document.writeln(firefly);
}
</script>{/hide}
可添加至任何HTML网页,CSS文件建议本地化一下,以免链接失效。]]>