找到 8 篇与 CSS 相关的结果
-

-

-

-

-
 为自己博客or网页加上鼠标流光背景JS特效 鼠标流光背景特效(乱起的名别太在意 :@(献花) ),canvas画布配合JS即可实现,这个版本是我从一个人单页里面抄下来的,顺便优化了一下后将其加入到了本站夜间模式<canvas id="sbcanvas" class="sbcanvas"></canvas> <script src="https://www.iarc.top/CDN/js/sbxg.js"></script> <style> .sbcanvas{ display: block; position: fixed; top: 0; z-index: -9; } </style>将特效设为博客夜间模式1.先在body写入<canvas id="sbcanvas" class="sbcanvas"></canvas> <script src="https://www.iarc.top/CDN/js/sbxg.js"></script>2.更改css属性display为none(日间模式不显示该元素).sbcanvas{ display: none; position: fixed; top: 0; z-index: -9; } </style>3.在joe.mode.css文件夹最下面加入以下代码html[data-night='night'] .sbcanvas完成以上操作即可大功告成,快去开启夜间模式试一下吧
为自己博客or网页加上鼠标流光背景JS特效 鼠标流光背景特效(乱起的名别太在意 :@(献花) ),canvas画布配合JS即可实现,这个版本是我从一个人单页里面抄下来的,顺便优化了一下后将其加入到了本站夜间模式<canvas id="sbcanvas" class="sbcanvas"></canvas> <script src="https://www.iarc.top/CDN/js/sbxg.js"></script> <style> .sbcanvas{ display: block; position: fixed; top: 0; z-index: -9; } </style>将特效设为博客夜间模式1.先在body写入<canvas id="sbcanvas" class="sbcanvas"></canvas> <script src="https://www.iarc.top/CDN/js/sbxg.js"></script>2.更改css属性display为none(日间模式不显示该元素).sbcanvas{ display: none; position: fixed; top: 0; z-index: -9; } </style>3.在joe.mode.css文件夹最下面加入以下代码html[data-night='night'] .sbcanvas完成以上操作即可大功告成,快去开启夜间模式试一下吧 -

-

-
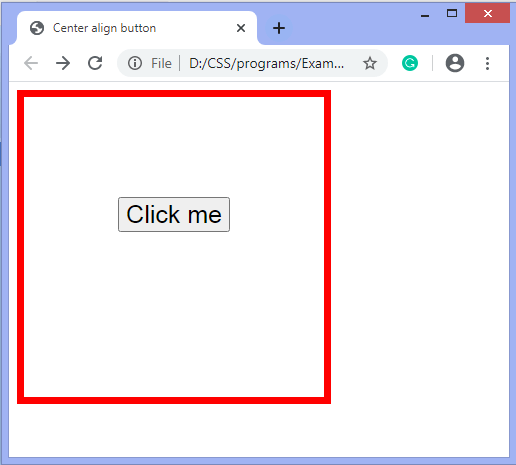
 如何让css按钮居中&CSS小技巧 margin:auto的用途水平垂直居中margin: auto;缩写形式为:0为上下边距,可按自己需要设置成不同的实现最高渲染性能的去除下边框cssdiv 增加icon按钮点击区域点击 区域 大小 从 16 × 16 一下子 提升 到 38 × 38.icon- clear 永远居中的dialog(可兼容到IE7)<html lang="en"><head><meta charset="UTF-8"><title>demotitle><style> .container .container:after .content .dialog style>head><body><div class="container"><div class="dialog"><div class="content">这dialog永远居中div>div>div>body>html>去除页面默认滚动条(PC端有效)/**good code**/html /**bad code**/html, body
如何让css按钮居中&CSS小技巧 margin:auto的用途水平垂直居中margin: auto;缩写形式为:0为上下边距,可按自己需要设置成不同的实现最高渲染性能的去除下边框cssdiv 增加icon按钮点击区域点击 区域 大小 从 16 × 16 一下子 提升 到 38 × 38.icon- clear 永远居中的dialog(可兼容到IE7)<html lang="en"><head><meta charset="UTF-8"><title>demotitle><style> .container .container:after .content .dialog style>head><body><div class="container"><div class="dialog"><div class="content">这dialog永远居中div>div>div>body>html>去除页面默认滚动条(PC端有效)/**good code**/html /**bad code**/html, body